Heading 1
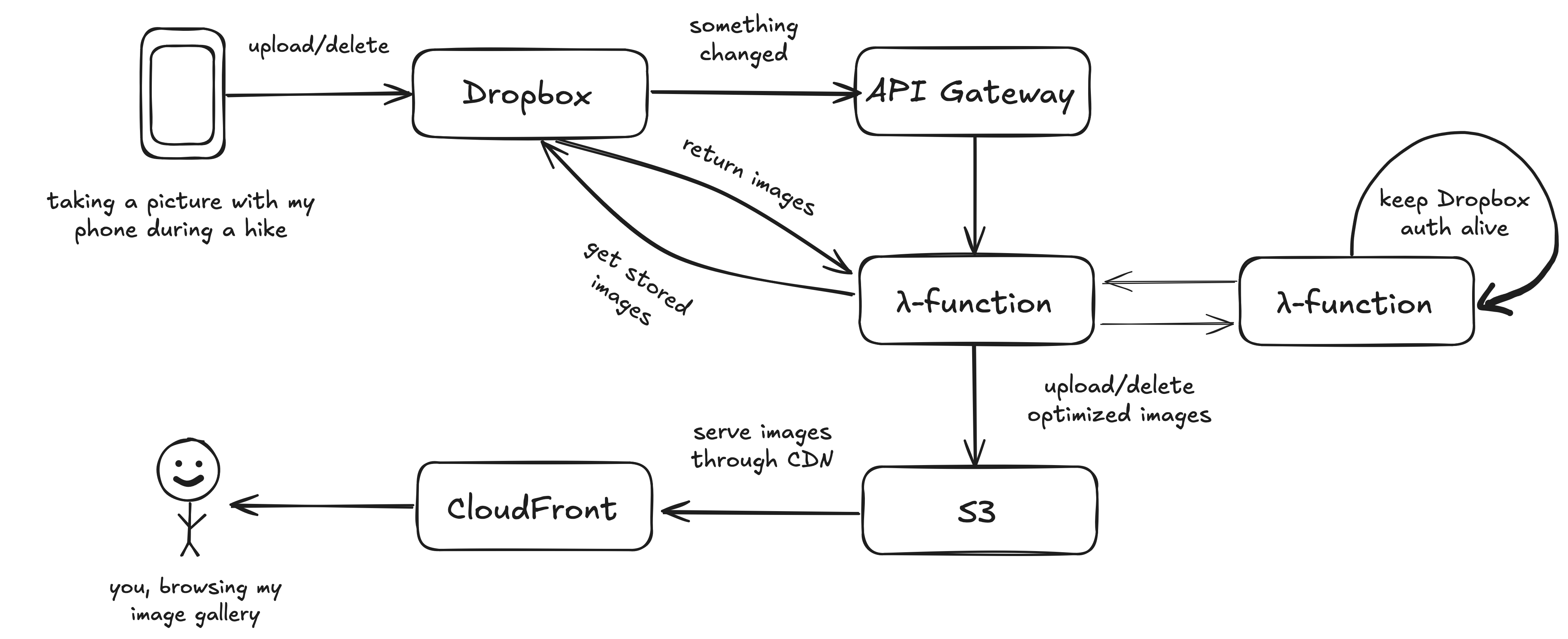
If you’ve been exploring my website, you might have come across my snapshots page where I share some of my favourite images. At first glance it might look simple (well, indeed it is on the outside), however there is much more to it behind the scenes.
I’ve always wanted to create some kind of space where I can share my photos, since I don’t use Instagram or many of the mainstream social media platforms.

I’ve always wanted to create some kind of space where I can share my photos, since I don’t use Instagram or many of the mainstream social media platforms.